Een design systeem beheren en gebruiken
Dit is een persoonlijk en fictief project bedoeld om beter te leren werken, omgaan en beheren van een bestaand design systeem in Figma.
Deze is puur bedoeld als oefening in de uitvoering van UI. Dus geen UX research is hier aan te pas gekomen waardoor alle waarden en cijfers volledig arbitrair zijn.



UKO design system
Het design systeem die ik gekozen heb is deze van UKO vanwege z’n focus op dashboard design en z’n uitgebreide library van componenten.
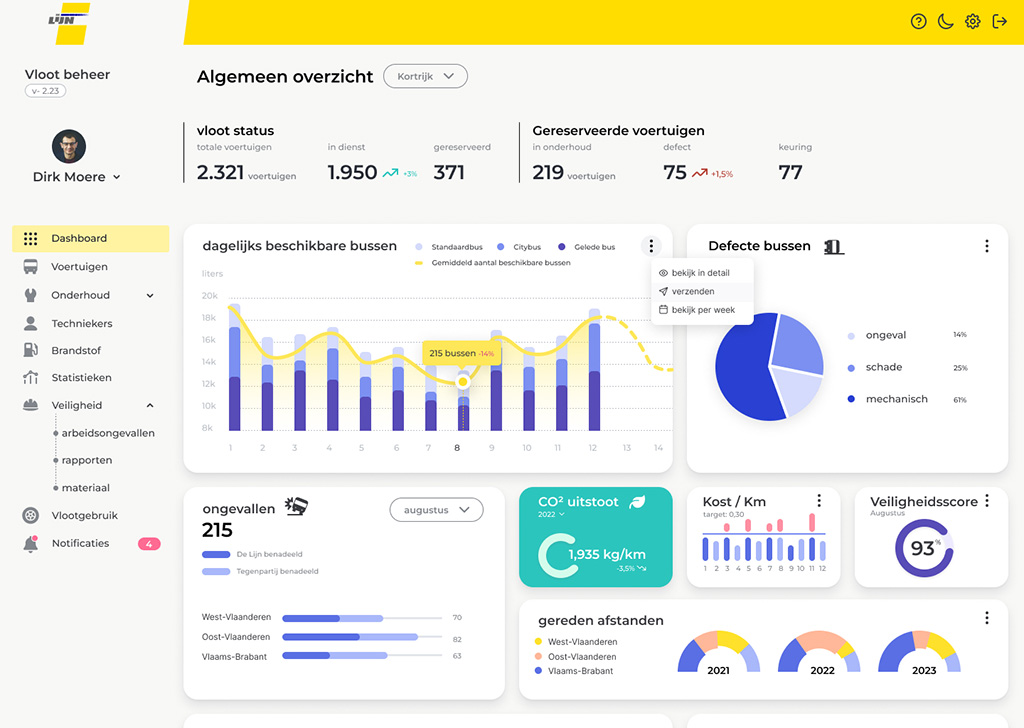
Aan de hand van deze componenten heb ik een fictief dashboard samengesteld die kan gebruikt worden voor een vloot beheer van bussen voor De Lijn.
Door specifieke eisen van mijn dashboard design heb ik het systeem uitgebreid met enkele op maat gemaakte componenten en varianten.

Gebruik van iconen
voor dit dashboard had ik specifieke iconen nodig die ik bij de Untitled icon set gezocht, gevonden en aangepast heb.

Toevoegen van aangepaste componenten
Voor de lijst van voertuigen heb ik een componentenset aangemaakt met alle staten waarin een lijst-item zich kan bevinden om snel aanpassingen in het ontwerp door te voeren die makkelijk te beheren zijn door iedereen van het team.

Gebruik van kleur.
Voor het kleurenpakket ben ik trouw gebleven aan de merk kleuren van de Lijn en heb ik deze gebruikt als accentkleur voor acties en knoppen die aandacht vragen.
Verder heb ik deze kleur aangevuld met de complementaire kleur blauw voor alle secundaire elementen en acties.

Project in opbouw
Dit project is momenteel in opbouw.
Kom af en toe eens een kijkje nemen naar de verdere ontwikkelingen