Prodata Retibo
case study

wat is Prodata Retibo?
Retibo is het systeem die gebruikt wordt op alle bussen van De Lijn. Het systeem geeft data weer over de rit zoals vertrek, doorkomst en aankomsttijden. Evenals een navigatiesysteem die de route aangeeft, informatie weergeeft over vervoerbewijzen en ontwaardigsystemen.
De chauffeur logt in met een persoonlijke batch die verbonden is met zijn of haar personeelsprofiel waar aan de hand daarvan relevantie informatie over de dienst weergegeven wordt.
Doel van het project
De huidige interface van het systeem heeft een dringende update nodig, plus enkele nuttige aanvullingen om de diensten van de chauffeurs van De Lijn aangenamer, efficiënter en overzichtelijker te maken.
Dit probeer ik te verwezenlijken door een intuïtieve, duidelijk leesbare, uitgebreide en overzichtelijke oplossing te bedenken om ritgegevens af te lezen tijdens het rijden, duidelijke communicatie mogelijkheden met de centrale dispatching, uitgebreide en snelle mogelijkheden om inzicht te krijgen in de dienstregeling om zo de reizigers beter tot dienst te zijn en een vlottere dienstregeling te bekomen.

Challenge:
Het systeem waar de software op draait werkt met verouderde technologie. Hierdoor kunnen niet alle functies even goed geïmplementeerd worden. Er dient heel wat informatie op het (kleine) scherm weergegeven te worden. Hierdoor is het nodig om de Information overload tot een minimum te beperken om zo weinig mogelijk af te leiden tijdens het rijden. Voldoende contrast is hier ook van groot belang doordat het scherm niet verplaatst kan worden wanneer er direct zonlicht op schijnt.

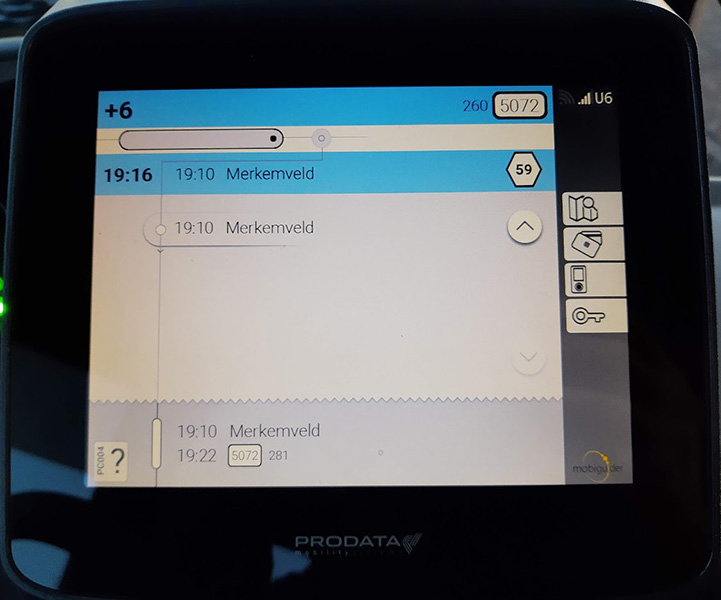
De problemen met het huidige systeem
- slecht contrast (zwart op donkerblauw) moeilijk leesbaar bij felle zon
- onduidelijk gebruik van iconen
- information overload. Veel data die niet van belang zijn voor de rit.
- teveel / afleidende kleuren
- overbodige grafische elementen die afleiden
- ongeordend en onduidelijke plaatsing van informatie
- overal verouderde interface
- onduidelijk wat aanklikbaar is
De pluspunten:
- parelsnoer systeem is overzichtelijk
- scrollen tussen alle haltes
- Aanduiding van afstand tot volgende halte
User research
Gemiddelde user persona op basis van user interviews
om de gebruiker van de applicatie en zijn of haar noden en wensen beter te begrijpen worden er interviews afgenomen met gebruikers van het systeem.
Aan de hand van die interviews wordt een algemeen beeld geschetst van de gemiddelde gebruiker en dient deze als basis om de applicatie en de problemen die zich kunnen voordoen op te lossen met de gebruiker op de voorgrond.

We zijn tijdens het rijden door duizenden zaken afgeleid. Het zou fijn zijn informatie over de dienst op een snelle en duidelijke manier af te kunnen lezen die niet afleid.
Naam:
Chantal Declerck
Leeftijd:
25-50 jaar
Functie
Chauffeur
Chantal is getrouwd en heeft 2 tiener zonen. Ze werkt al 4 jaar bij De Lijn en heeft vorige werkervaring bij de Post en de Colruyt. Chantal is vertrouwd met professionele systemen die gebruikt worden als ondersteuning van de job. Ze werkt wisselende uren waardoor haar concentratie op sommige dagen minder is dan op andere.
Tijdens haar pauze op het werk overloopt ze graag haar sociale media en e-mails. Ze heeft een hart voor de klant en wil deze steeds zo goed mogelijk van dienst zijn met al hun vragen. Verkeersveiligheid en hoffelijkheid zijn haar belangrijkste punten.
frustraties
- door wisselende werkuren is er soms minder concentratie
- te weinig tools beschikbaar om klanten te infiormeren
- door verkeer en tijddruk ervaar ik vaak stress
- de ritten zijn tijdens het rijden moeilijk af te lezen
doelen
- minder stress tijdens het rijden
- reizigers beter van dienst zijn
- pauze tijd beter benutten
- meer aandacht op de weg houden
- stipt rijden
Hoe heb ik het aangepakt?
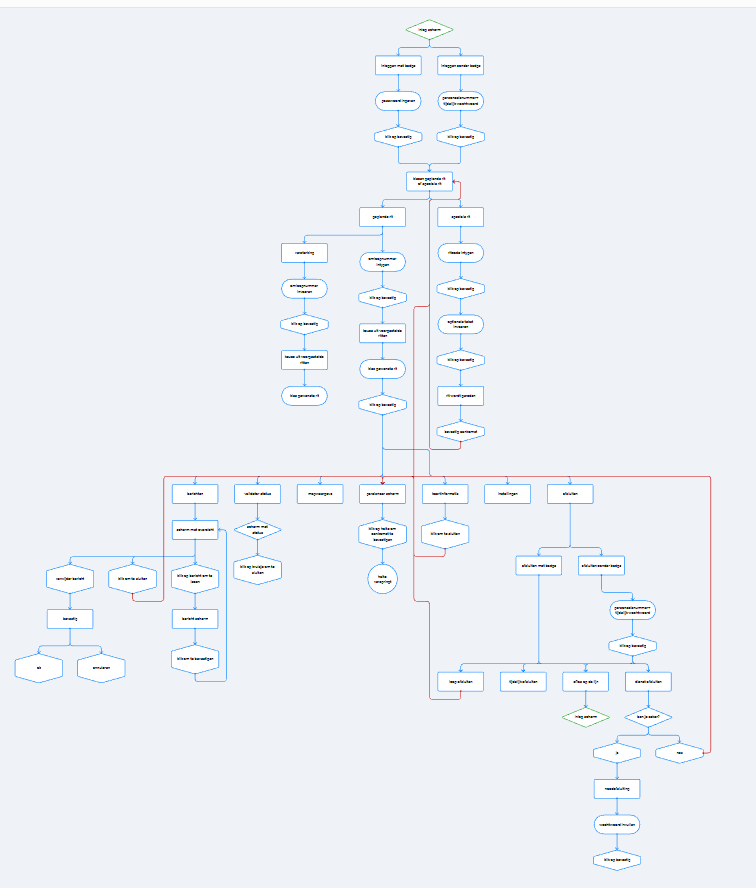
Gebruikersflow
Om een goed inzicht te krijgen in hoe de applicatie gaat gebruikt worden heb ik eerst onderzoek gedaan naar waar de pijnpunten zich bevinden. Er wordt vooreerst een gebruikersflow aangemaakt die alle verbanden aangeeft tussen de verschillende functies en de handelingen die de gebruiker maakt.

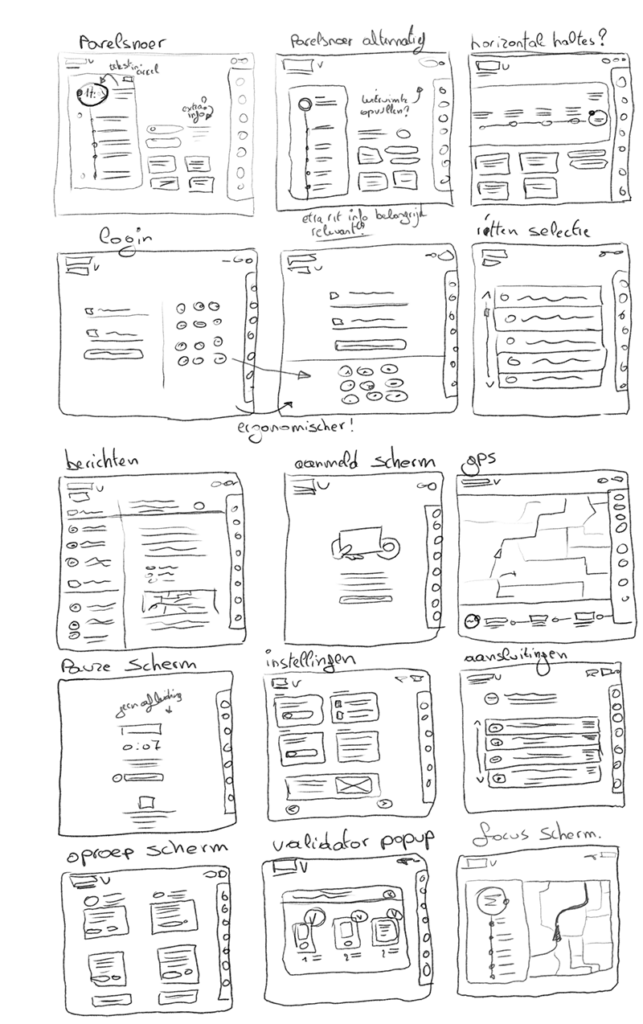
Low fidelity wireframes
Met alle data uit de user research ga ik aan het werk met het uitschetsen van de ruwe contouren van de interface. Hier kan ik snel en makkelijk verschillende ideeën en lay-out uittesten.

Mid-fidelity wireframes
De “Mid-Fidelity Wireframe”
Wanneer de schetsen kloppen en de ideeën zijn verkend dan worden deze in Figma omgezet in een mid-fidelity frame. Zo kan makkelijk de structuur van de website of app weergegeven worden.
De gebruikers kunnen testen hoe ze de algemene structuur, de flow en navigatie van de applicatie ervaren en gebruiken. Aan de hand van die bevindingen kunnen er nog makkelijk aanpassingen aangebracht worden.

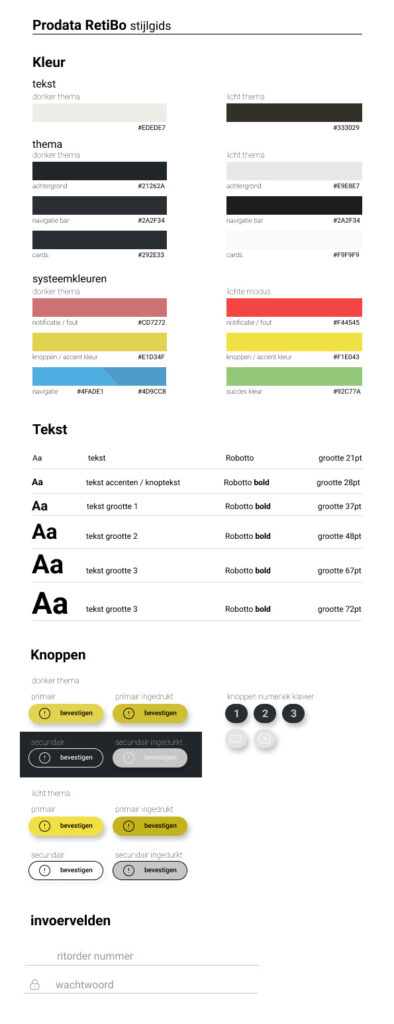
visueel design systeem
Er wordt een stijlgids opgemaakt die het DNA van de applicatie bevat, zoals kleuren, knoppen, tekstgrootte, enz…. Zodat het een mooi consistent geheel wordt.

De visuele stijl is bewust simpel gehouden zodat de applicatie intuïtief gebruikt kan worden met zo weinig mogelijk afleiding. Waar elke kleur zijn doel heeft en spaarzaam gebruikt wordt voor de functies die op het moment zelf belangrijk zijn en aandacht vragen.
Het contrast tussen de kleuren is zo hoog mogelijk gehouden zodat er steeds in alle omstandigheden optimaal kan afgelezen worden.
De knoppen hebben een zo groot mogelijke “hit box” zodat ze optimaal leesbaar zijn en er tijdens het rijden geen onbedoelde knoppen aangeraakt worden.


Go time!
Wanneer alles 100% klopt. Als alle knoppen, tekst en afbeeldingen op de juiste plaats staan en we de volledige tekst hebben dan wordt een “High fidelity wireframe” gemaakt.
Dit is een bijna werkende versie van de site of app waar het ontwerp getest kan worden door gebruikers om te zien hoe ze navigeren doorheen het ontwerp en of deze de bedoelde acties vlot en intuïtief kunnen voltooien.
Uit deze data en bevindingen worden inzichten gehaald en op basis hiervan worden de laatste aanpassingen gedaan voor de website of app in productie gaat.
De belangrijkste aanpassingen:
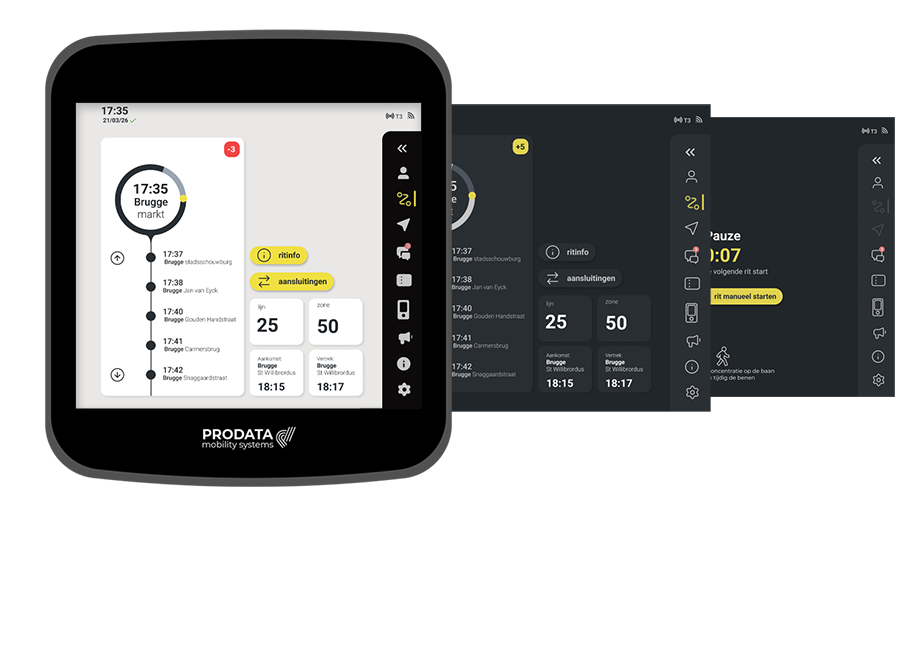
Focus scherm
Wanneer de bus in beweging is schakelt het scherm over naar focus modus. De chauffeur wordt zo niet afgeleid door de interface en overbodige data. Dit scherm kan niet weg geklikt worden om de focus op de weg te behouden.
Enkel de meest noodzakelijke informatie wordt hier weergegeven.
Pauze scherm
Op het pauze scherm is de mogelijkheid om een wekker in te stellen wanneer de chauffeur wil verwittigd worden als de pauze afloopt.
Er wordt ook aangemoedigd om aan de gezondheid te denken en even te bewegen.
Berichten
Een inbox waar alle meldingen toekomen die betrekking hebben op de dienst die gereden wordt. Zo kunnen die steeds nagelezen worden en mist de chauffeur geen belangrijke informatie die hij anders via een radio oproep zou missen.
Gebruikte tools
- Figma
- Photoshop
- Illustrator
- flowmap