PoisSjiek
case study
Project:
PoisSjiek is een private dining concept die zich toespitst om de plant based / no-waste leegte in te vullen.
PoisSjiek is een passieproject van Tine Hoogewijs die in zelfstandig bijberoep tweemaal per week haar eetkamer openstelt om maximum 8 personen te laten meegenieten van een 100% vegan menu.
deliverables:
- Logo
- branding
- website
- promo video
briefing:
PoisSjiek is een 100% plant based / no-waste concept. We staan voor een natuurlijke, gezonde en vegan manier van leven met zo weinig mogelijk afval.
Na verloop van tijd is het de bedoeling dat het concept uitgebreid wordt met eigen plant-based gerechten die in een webshop en fysieke winkels verkocht zullen worden.
Ons doelpubliek zijn jonge dertigers die duurzaamheid en ethiek belangrijk vind en een unieke en intieme dining ervaring zoeken met een voorkeur voor verse, natuurlijke en plantaardige ingrediënten.
De “tone of voice” weerspiegelt het intieme, huiselijke concept van private dining. Casual, informeel als vrienden onder elkaar.

Challenge:
Plant-based private dining is een uniek concept en heeft weinig concurrentie waardoor het een combinatie van verschillende concepten vereist. Een vegan restaurant beleving met die van een intiemere huiselijke ervaring.
Het reserveren van een plaats aan de tafel moet makkelijk te vinden zijn en centraal staan.
Gebruikers zijn niet vertrouwd met het concept dus een makkelijke, intuïtieve en informatieve communicatie, navigatie en paginaopbouw is essentieël.
Er moet ruimte worden voorzien voor een webshop waar klanten makkelijk bereidingen kunnen (na)bestellen om thuis op te warmen met de gekende huiselijke feel en persoonlijke touch.
Doel:
Makkelijk, overzichtelijk en snel een plaats aan de tafel kunnen reserveren met een goed overzicht wat er die dag op het menu staat.
User research
gemiddelde bezoeker van een private dining op basis van User interviews

Ik zoek een plaats om uit eten te gaan die bewust omgaat met milieu en dier die dicht in de buurt is en waar ik nieuwe mensen kan ontmoeten
Naam:
Ruben Devriendt
Leeftijd:
25-50 jaar
Werk:
leerkracht
Ruben is een jonge getrouwde dertiger en aanstaande vader. Hij hecht hierdoor veel belang aan gezond en natuurlijk eten met respect voor dier en klimaat. Ruben ontmoet graag nieuwe mensen met dezelfde normen en waarden voor een gezellige babbel. Hij steunt graag lokale handelaren, doet z’n inkopen hoofdzakelijk bij de biowinkel.
Hij gaat gemiddeld een tweetal keer per maand uit eten en zoekt bewust horeca zaken die overeenstemmen met zijn overtuigingen op vlak van plantaardig eten.
Ruben is vertrouwd met online eten bestellen of reserveren.
Ruben is vertrouwd en associeërt zich met volgende merken:

frustraties
- weinig 100% plantbased eetgelegenheden in de buurt
- meeste restaurants hebben een verouderd/omslachtig reserveringsysteem
- restaurants zijn meestal te onpersoonlijk
- jonge/aanstaande ouders hebben het moeilijk om nieuwe mensen te ontmoeten
doelen
- gezonder en plantaardig eten
- tot zeker 2 maal per maand uit eten gaan
- bewuster om te gaan met afval
- dierenleed voorkomen
- minder gebruik maken van de wagen
- vernieuwende concepten ontdekken
- in contact komen met gelijkgestelde mensen
Hoe heb ik het aangepakt?
Eerste stap:
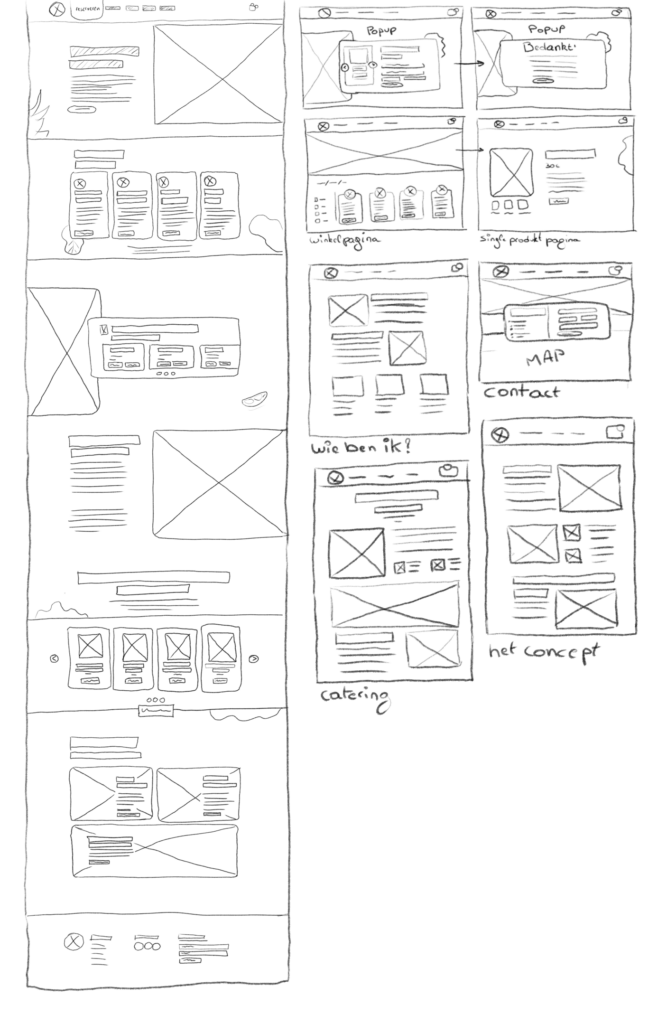
Met alle voorafgaande research worden de ruwe contouren van de layout uitgeschetst. Hier wordt de plaatsing van de knoppen, afbeeldingen en tekst getest en aangepast. Ook wel “Low Fidelity Wireframing” genoemd.
Het voordeel hiervan is dat er heel snel een schets kan gemaakt worden om een zicht te krijgen of alles wel klopt. Door de losse aard is het heel makkelijk om aanpassingen en alternatieven te zoeken voor het ontwerp zonder veel tijd te verliezen.
Hier zijn enkele van de hoofdpagina’s uitgeschetst.
De volgende stap is de schetsen om te zetten in een mid-fidelity wireframe.
Stap 2:
De “Mid-Fidelity Wireframe”
Wanneer de schetsen kloppen worden deze in Figma omgezet in een mid-fidelity frame. Zo kan makkelijk de structuur van de website of app weergegeven worden.
Hier kunnen ook nog enkele aanpassingen gebeuren en overleg met de rest van het team of developers gedaan worden.


Stap 3:
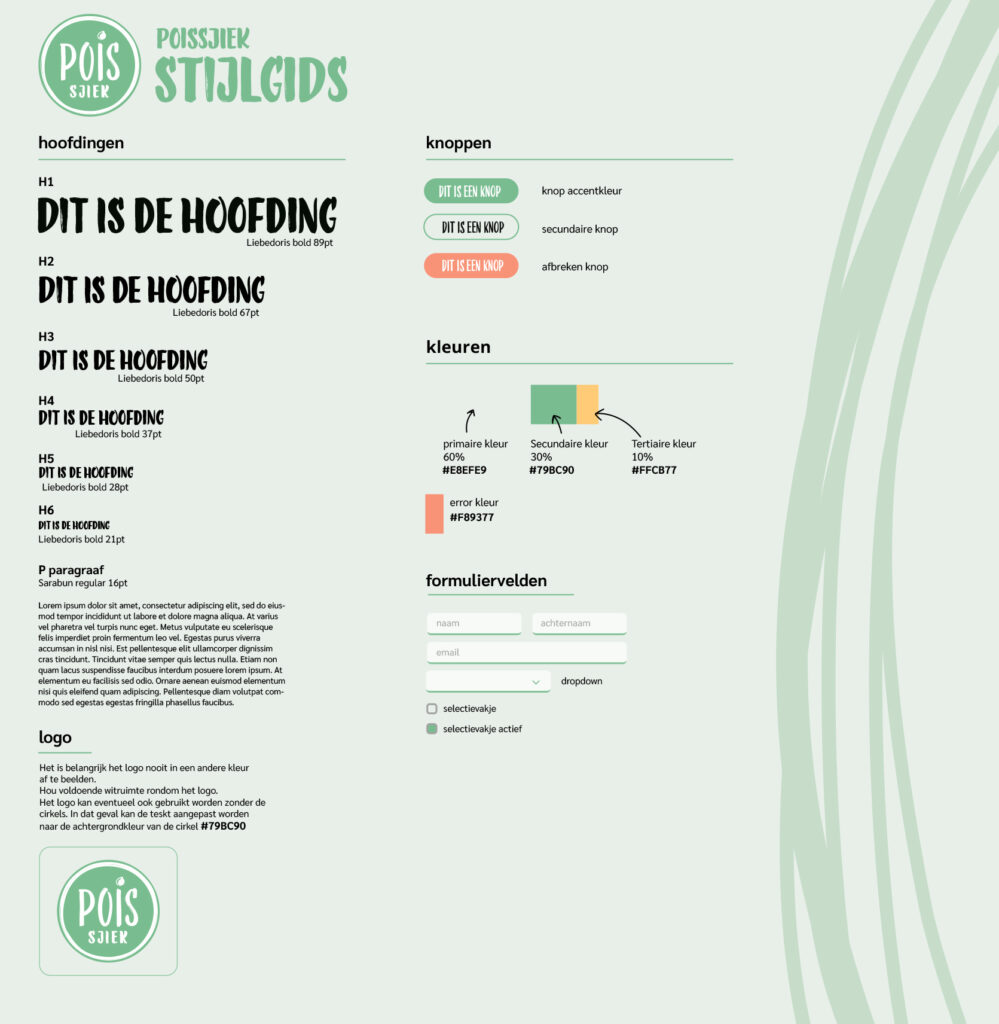
Er wordt een stijlgids opgemaakt die het DNA van de website bevat, zoals kleuren, knoppen, hoofdingen, enz…. Zodat het een mooi consistent geheel wordt.
Ook nog eens zo handig als de website overgegeven wordt aan andere ontwerpers of andere leden van het team zodat iedereen op gelijke hoogte zit.
Deze kan ook gebruikt worden voor de verdere branding van het product op fysieke producten zoals drukwerk of verpakkingen.

stap 4:
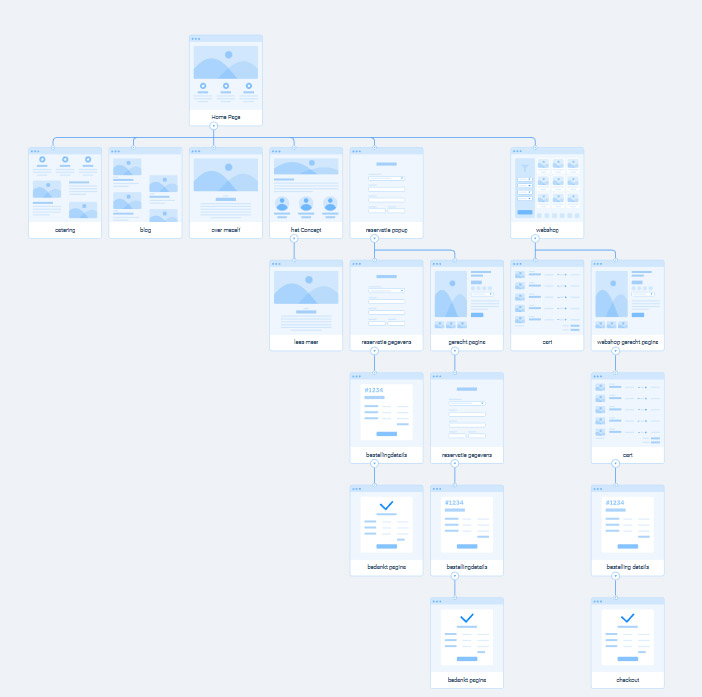
Aan de hand van de verzamelde data van de User Persona wordt een Userflow map opgemaakt voor elke handeling die de gebruiker kan maken op de website of app om een beter inzicht te krijgen in de handelingen van de gebruiker.

Stap 4a:
De structuur van de website of app wordt in een duidelijk en overzichtelijke map gegoten.

Stap 5: Go time!

Wanneer alles 100% klopt. Als alle knoppen, tekst en afbeeldingen op de juiste plaats staan en we de volledige tekst hebben dan wordt een “High fidelity wireframe” gemaakt.
Dit is een bijna werkende versie van de site of app waar het ontwerp getest kan worden door gebruikers om te zien hoe ze navigeren doorheen het ontwerp en of deze de bedoelde acties vlot en intuïtief kunnen voltooien.
Uit deze data en bevindingen worden inzichten gehaald en op basis hiervan worden de laatste aanpassingen gedaan voor de website of app in productie gaat.

Extraatje
De cliënt vroeg om een promofilmpje te maken voor de stand van PoisSjiek op de vegan beurs Vegan Affairs te Brugge. Bedoeling was dat het filmpje op een display afspeelde op de stand om meer info te geven over de werking van PoisSjiek.
Het filmpje werd gemaakt in After Effects in de huisstijl van Poissjiek.
Gebruikte tools
- Figma
- Photoshop
- Illustrator
- After Effects
- potlood
- koffie

Resultaat:
“Dimitri heeft geweldig goed werk geleverd met mijn website. Hij is met veel geduld en toewijding, samen met mij, op zoek gegaan naar een passende huisstijl; de juiste font; de kleuren die ik in gedachten had;… Dimitri paste alles deskundig aan en gaf tips en ideeën; net zolang tot het resultaat precies was hoe ik het voor ogen had.
Los van zijn uitgebreide technische kennis is Dimitri ook gewoon een top kerel die enthousiast zijn schouders onder een project zet, dat als een kans ziet om zijn kennis nog uit te breiden, en pas tevreden is op het moment dat je als klant tevreden bent!”
Amen
